みなさんこんにちは!
「Webサイトエンジニア」×「臨床検査技師」のハイブリットおじさんこと、ウエノです。
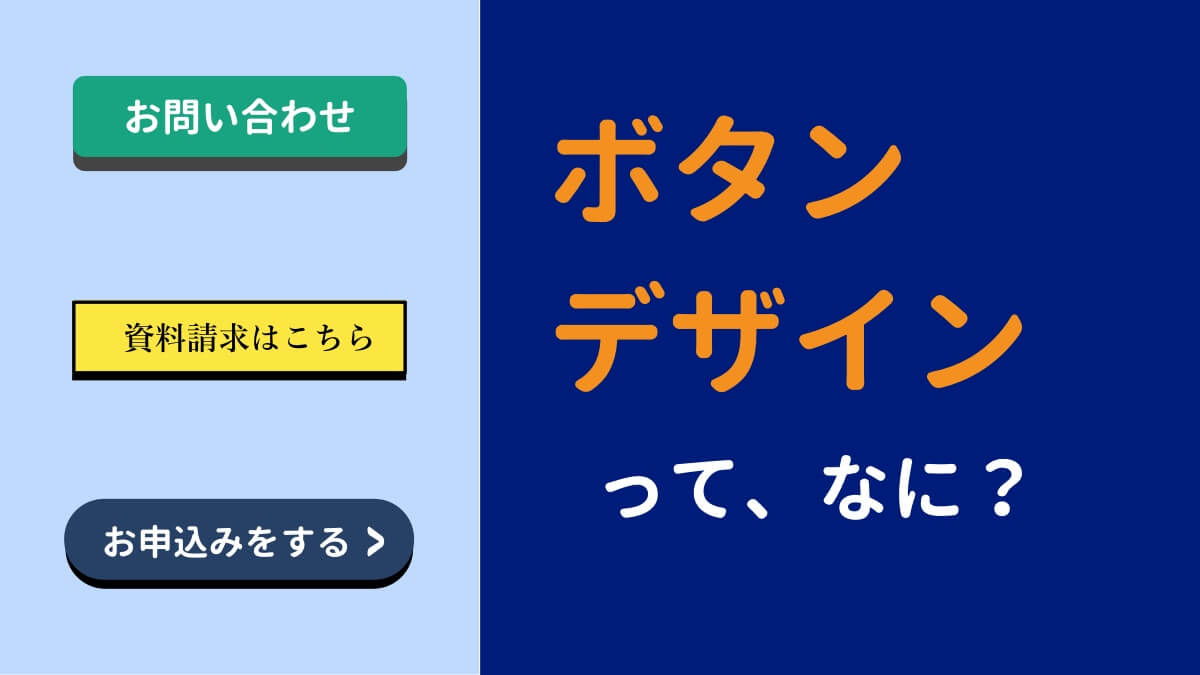
今回はWebサイトに設置するボタンデザインについて、ユーザーに好まれるデザインとはどのようなものなのか、ということについて解説します。
最近では様々なサイトでユニークなものが設置されていたり、おしゃれなものやかっこいいもがサンプルとして紹介されていたりと、選択の幅がかなり広がっています。
ですが、自分のWebサイトに一体いったいどのようなボタンを設置すれば良いのか…迷いますよね。
このブログを読めばユーザーに好まれやすいボタンデザインを知ることができ、設置するボタンの判断基準も得ることができます。
これまで、僕も散々どういうボタンが成約率に繋がりやすいのか、逆にユーザーに不快感を与えるボタンの特徴はどういうものなのかを調べてきました。
その知見も貯まってきましたのでブログにて解説します。
このブログでは、ボタンデザインについて6つのポイントをお教えしますので、みなさんのWebサイトにどのようなボタンを設置するのかの判断基準にお役立てください。
みなさんがWebサイトについての知識を1つでも多く得てもられるように、一生懸命がんばりますのでよろしくお願いします!














かなり極端な例ですが、答えとしては下の緑のボタンがクリックされやすいですね。
ウエノ