みなさんこんにちは!
「Webサイトエンジニア」×「臨床検査技師」のハイブリットおじさんこと、ウエノです。
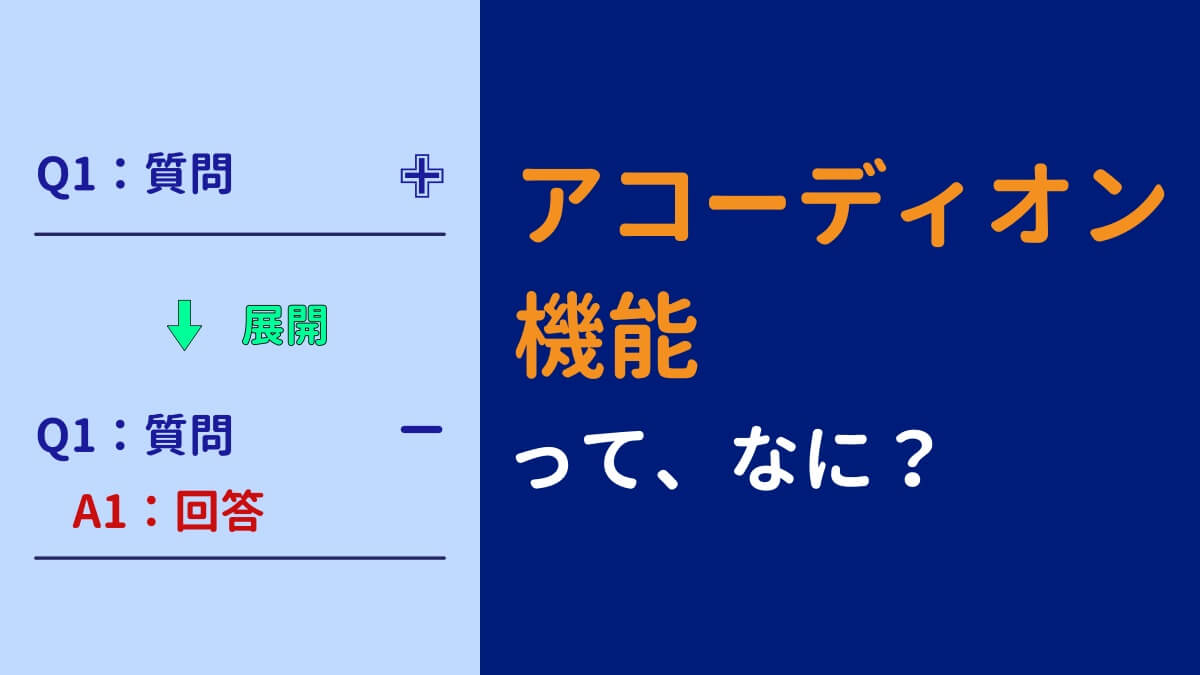
今回はWebサイトにおいて、表示を折りたたんだり広げたりできる便利機能「アコーディオン機能」についてお話しします。
みなさんはWebサイトにおけるアコーディオン機能というものを知っていますか?
名前は聞いたことないと思いますが、みなさんも一度は触ったことのある機能なはずです。
よくQ&Aで使われている機能なのですが、このようなものを見たことはありませんか?
-
Question 1(click here)
+Answer 1
-
Question 2(click here)
+Answer 2
-
Question 3(click here)
+Answer 3
まさに楽器のアコーディオンのように伸びたり縮んだりするので、機能の名前に「アコーディオン」という言葉が使われています。
今回のブログでは、このアコーディオン機能についての概要、メリット、デメリット、実装時のコツをお教えします。
使い勝手の良い機能なので実装する機会も多く、覚えておいて損はない機能です。
みなさんがWebサイトについての知識を1つでも多く得てもられるように、知識をふんだんにバラ撒きますので、ぜひ最後まで見ていってください。










アコーディオン機能は上手に使えばとても便利な機能です。その特性をしっかりと理解して機能的に実装しましょう!
ウエノ